
ME Info Televés versión Web
Este documento constituye una guía a la hora de maquetar el contenido del documento Info Televés en versión web.
Se intentan recoger la mayoría de los casos no obstante, dada la naturaleza dinámica del contenido, se recomienda consultar con IMAGEN cualquier supuesto que no aparezca contemplado.
Publicado: 15 Enero 2019
Actualizado: 15 Enero 2019
Departamento: Imagen Corporativa
Contacto: Marcos Pereira
Email: marper@televes.com
Ext: 162
Nomenclatura de las exportaciones
Carátula
La forma de nombrar los archivos es la siguiente: Estructura: caratula-xx(x)-yy.jpg
Ejemplo: caratula-80-pt.jpg
Dónde: xx(x) equivale al número del info yy equivale a las dos letras del idioma
Imágenes Las imágenes se subiran del siguiente modo:
Estructura: info-xx(x)-yy-zz.aaa
Ejemplo: info-170-es-01.jpg
Dónde:
xx(x) equivale al número del info
yy equivale a las dos letras del idioma
zz equivale al número de imagen con dos dígitos
aaa equivale a la extensión de la imagen
Si por idiomas existen distintas imágenes, se guardarán en el mismo directorio, pero se nombrarán con su propio número de info, su propio idioma y en cada idioma, el número de imagen volverá a comenzar en 01.
Nota: El orden númerico será correlativo, por aparición en el HTML.
Tamaños de imagen
Carátula (ancho 600px / alto 850px)
Son las carátulas en miniatura del menú de infoTelevés.
Original (ancho 1200px o ancho 800px)
Son las imagenes incluidas en la web a 1 columna el tamaño es de 1200px a más columnas a 800px.
Nota: Si la imagen no tiene suficiente resolución para el tamaño se han de poner en el máxmo posible siempre a 72ppp.
Max (ancho 1600px)
Son las imagenes que se visualizan al hacer click.
Nomenclatura: debe incluirse al final de la imagen el prefijo -max.
Ejemplo: info-170-es-01-max.jpg
Nota: Si la imagen no tiene suficiente resolución para el max solo se crea el original.
Exportación
Duplica el infoteleves en local y ábrelo en indesign Ejemplo - ver imagen ejemplo , se puede acceder vía explorador de windows. Ruta: \\tves1\imagen\INFO
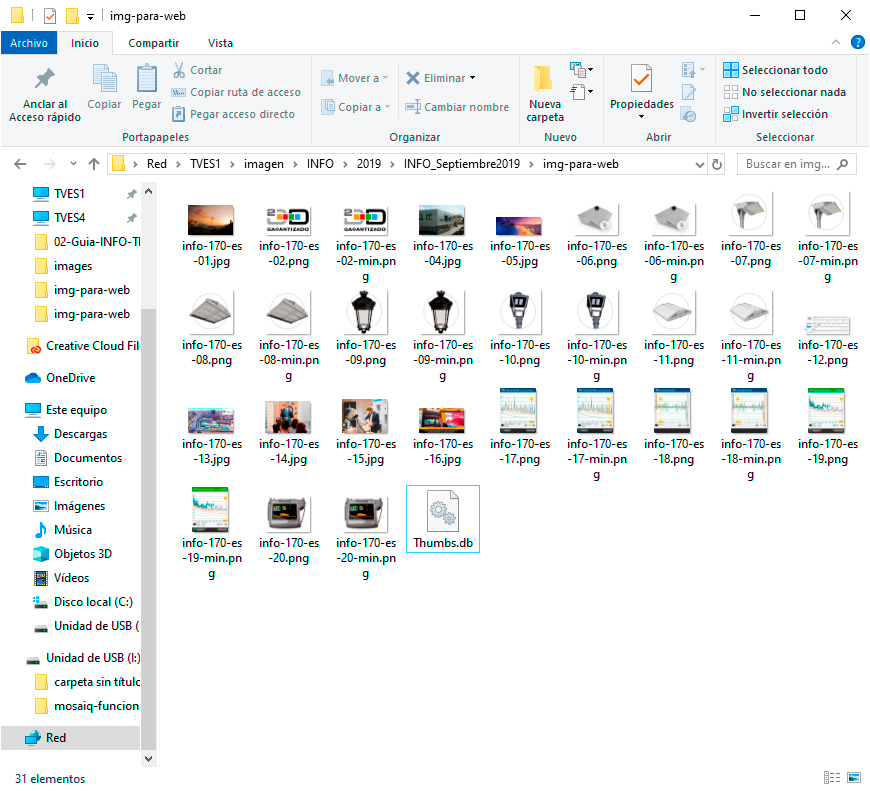
Todos los archivos se han de guardar en la carpeta "img-para-web" dentro de la carpeta del infoteleves.
Ejemplo - ver imagen ejemplo
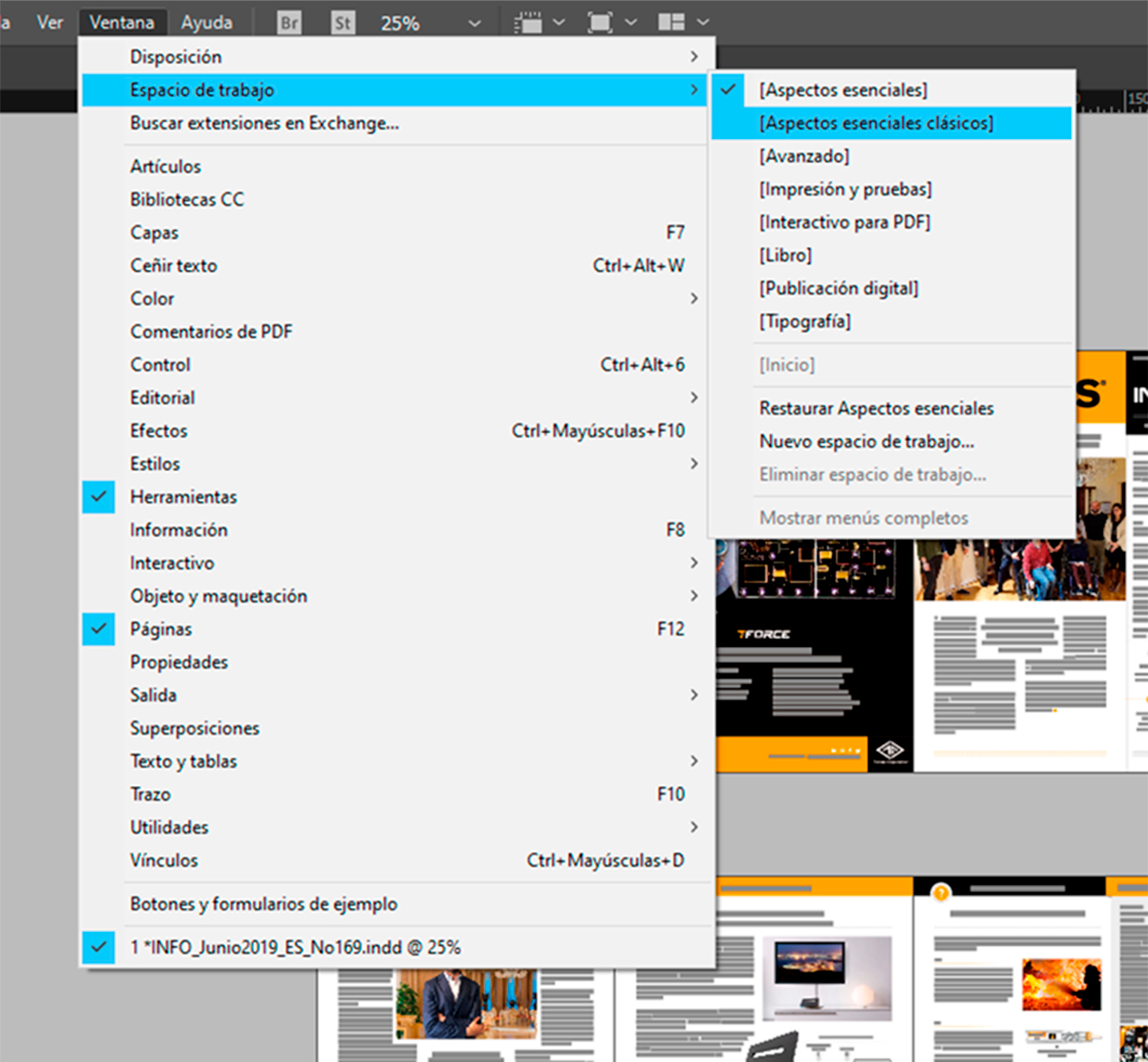
Espacio de trabajo de indesign necesario "Aspectos esenciales clásicos", si no lo tiene activo seleccione Ventana > Espacio de trabajo > [Aspectos esenciales clásicos]
ver desplegable Ventana
Exportar Carátula y Anuncio
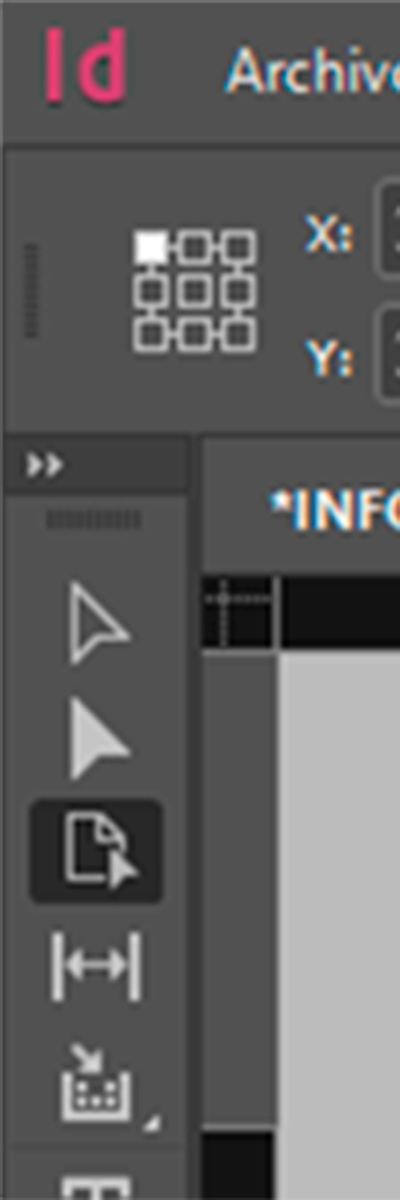
Seleccione el icono de página en la barra de Herarmientas.
ver imagen de icono
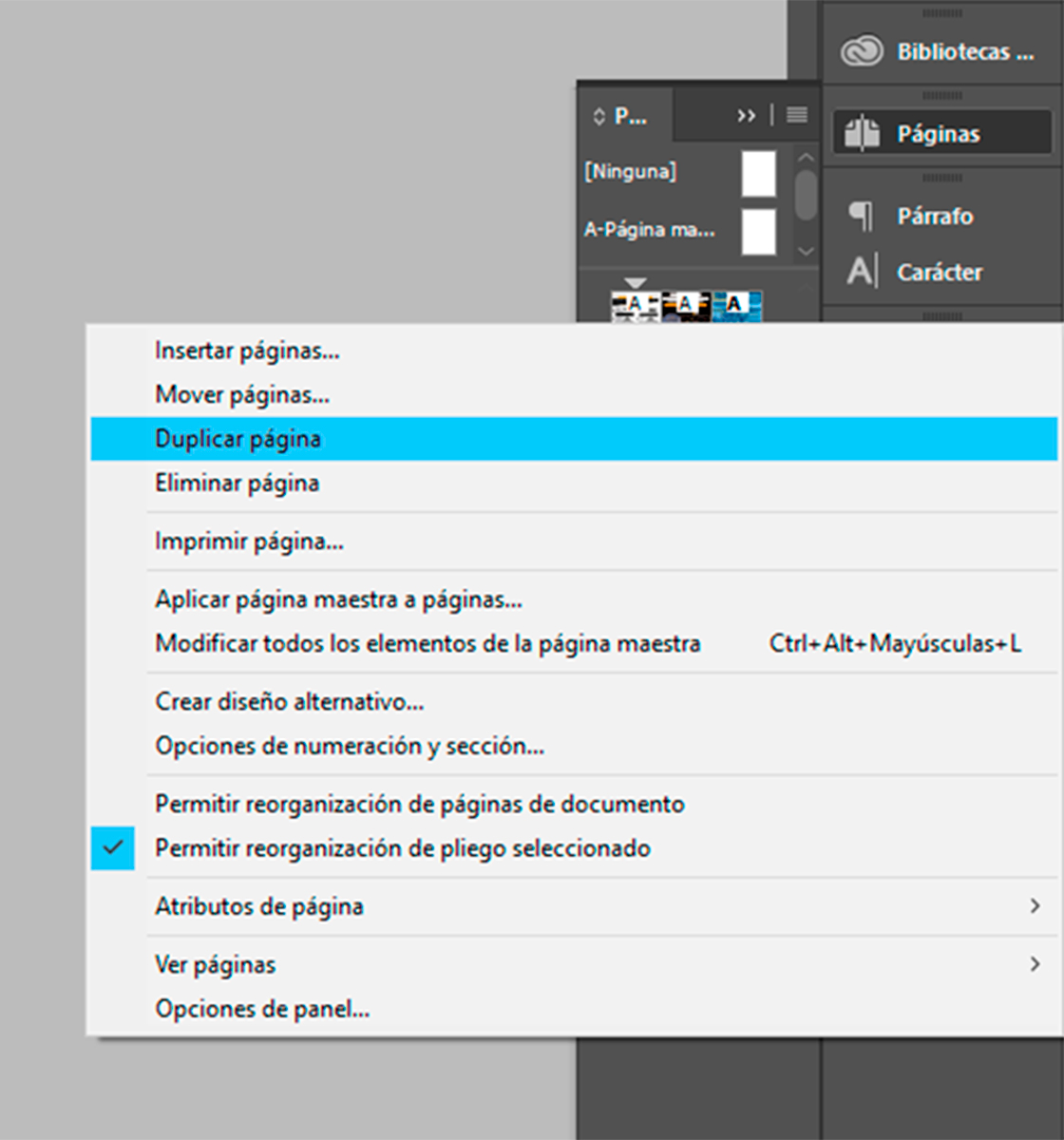
Haga click sobre la página que quiere exportar con el botón derecho del ratón y seleccione "Duplicar página"
ver menú
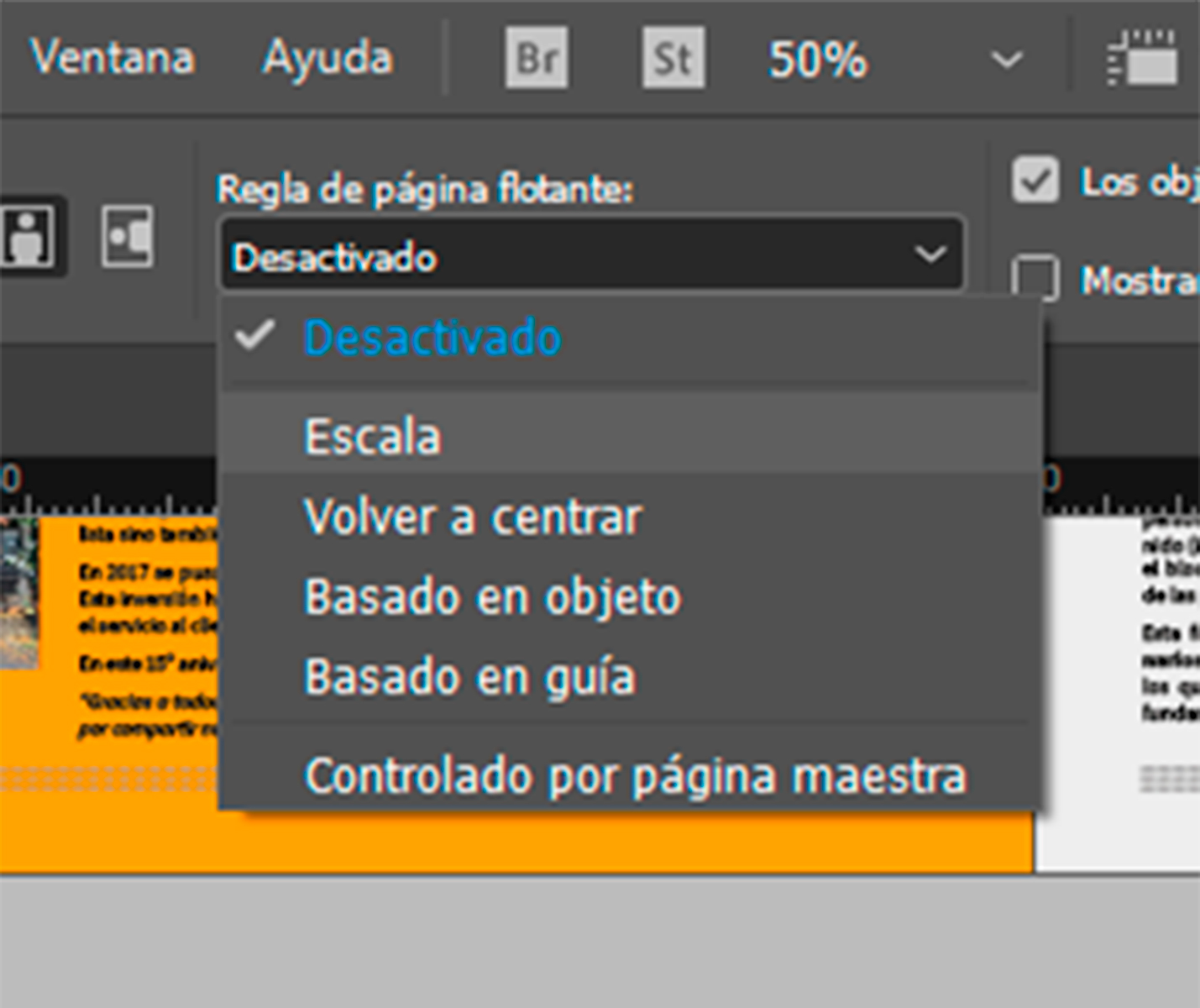
En el desplegable "Reglas de página flotante" de la barra de página seleccionar "Escala".
ver desplegable Escala
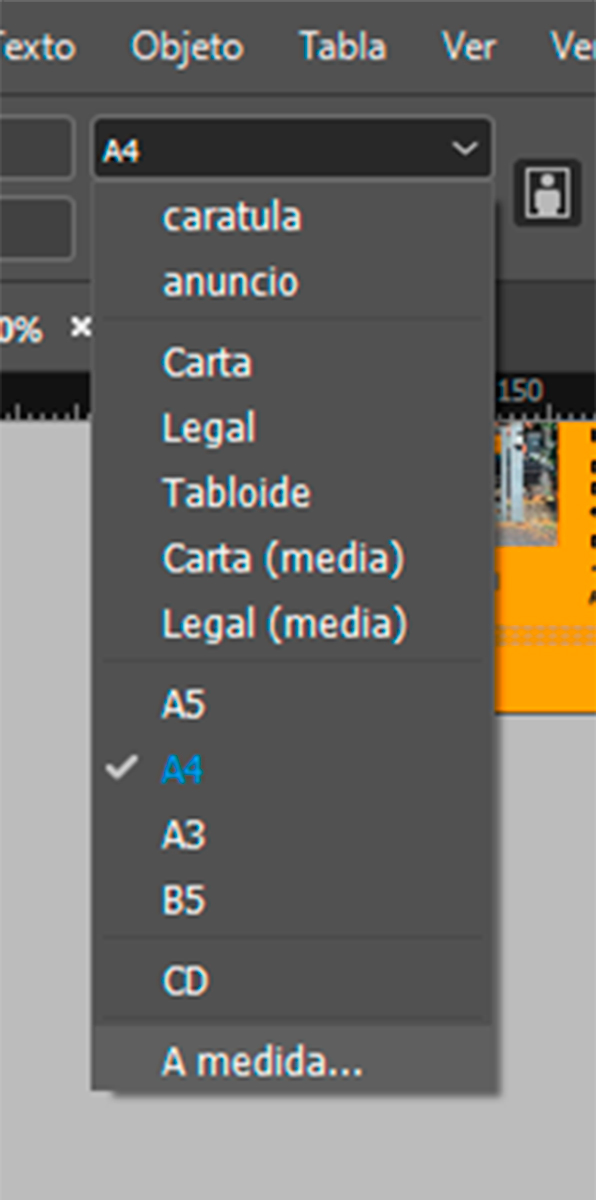
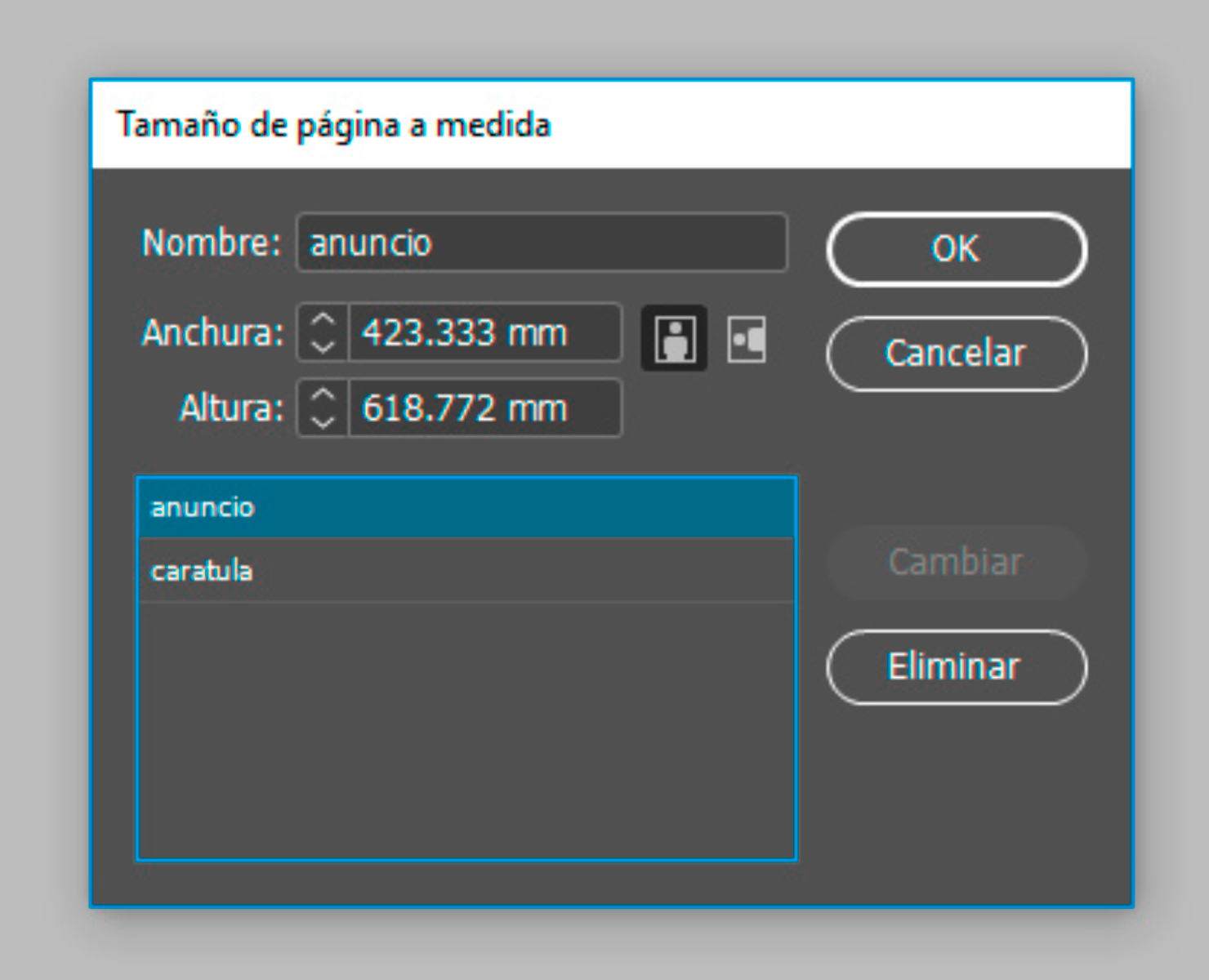
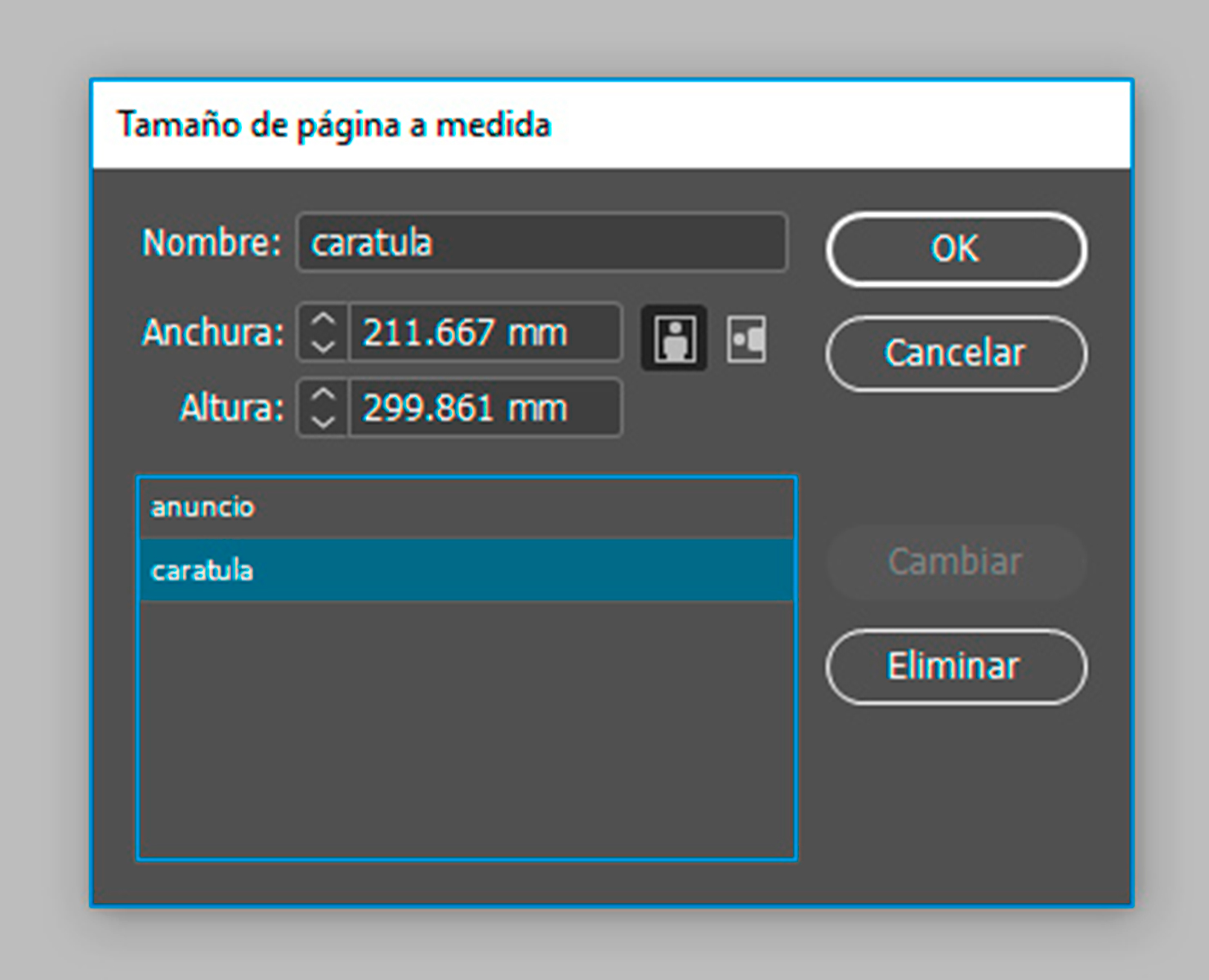
En el desplegable "A4" de la barra de página seleccionar "caratula" o "anuncio" según el archivo que tenga que exportar. Si no tiene esas medidas predeterminadas, deberá incluirlas entrando en la opción "a medida..." y añadiendo los tamaños, caratula: 211,667 mm x 299,861mm y anuncio: 423,333mm x 618,772mm.
ver desplegable A4 / ver configuración anuncio / ver configuración carátula
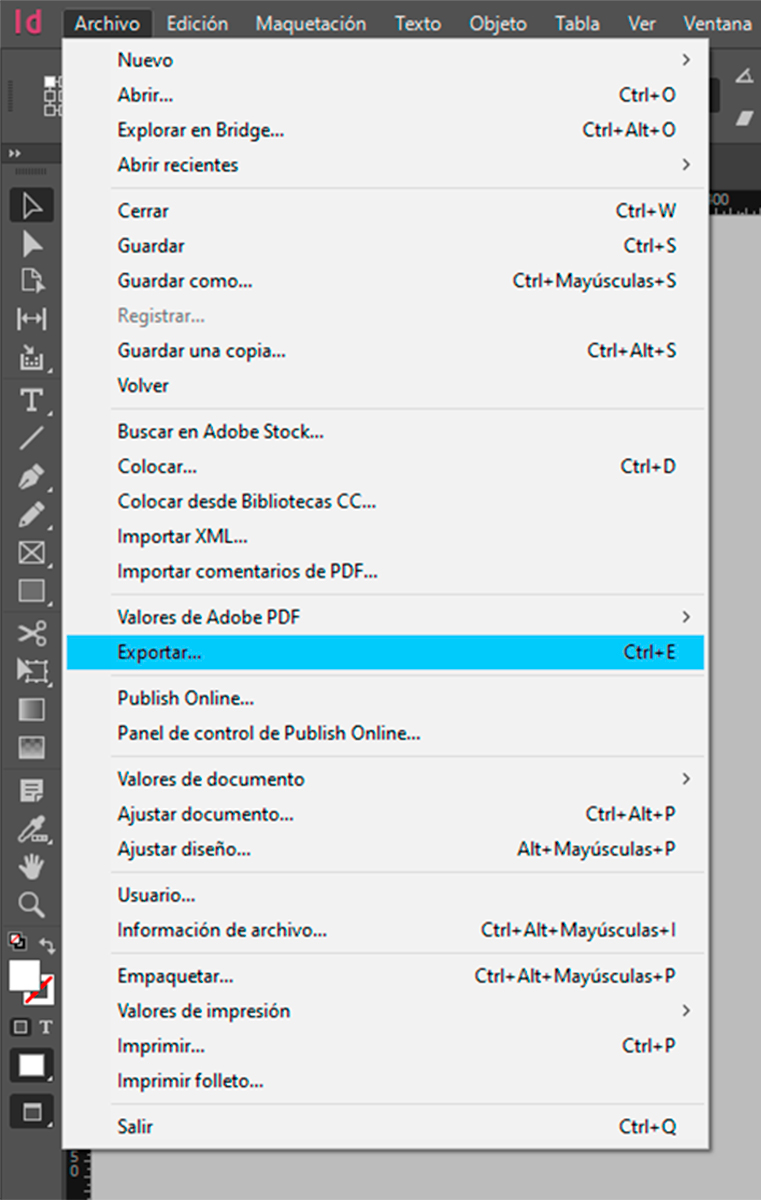
Para exportar la imagen seleccione Archivo > Exportar, seleccione el formato "jpg" en el desplegable y ponga la nomenclatura correcta y "Guardar".
ver desplegable Archivo
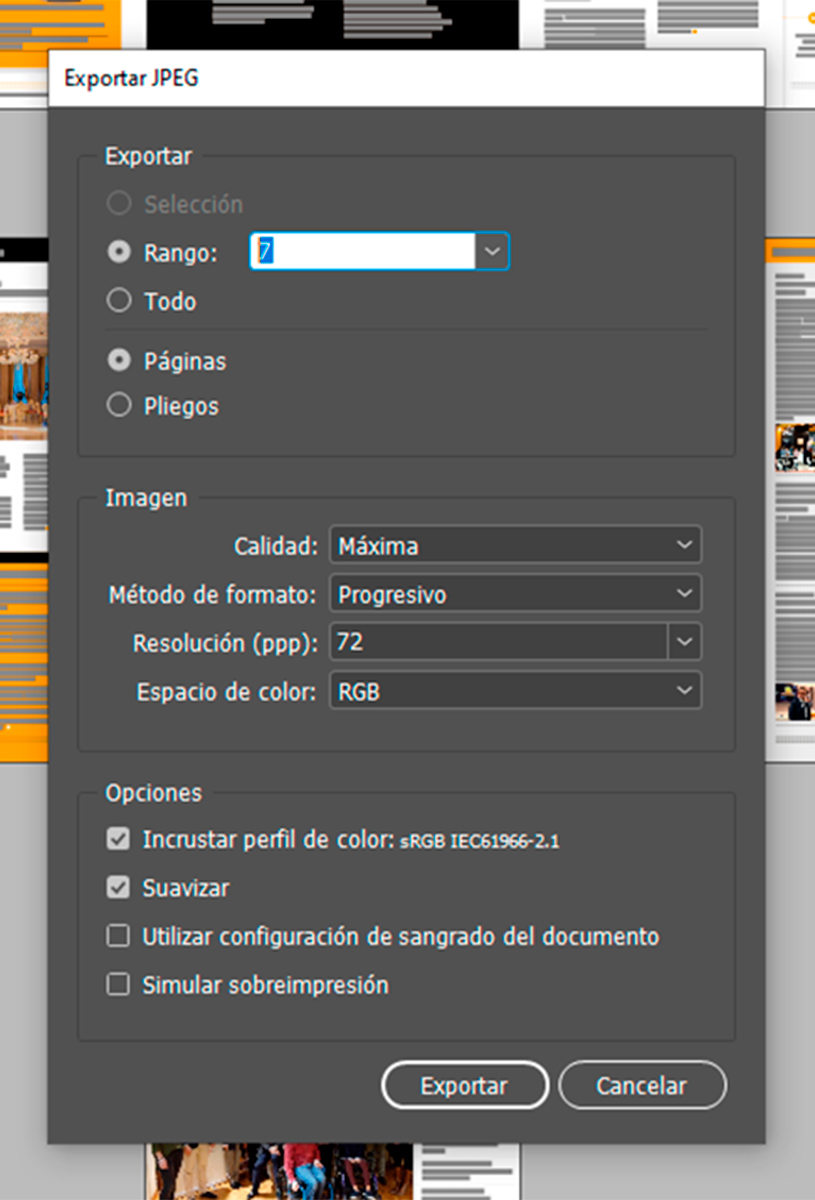
En el panel de exportación añada el número de la página en el "Rango:", en "Imagen" seleccione "Calidad: Máxima", "Método de formato: Progresivo", "Resolución (ppp): 72", "Espacio de color: RGB" y "Exportar".
ver panel Exportar jpg
Exportar resto imagenes: las dividimos en 2 tipos con fondo o sin fondo.
Imagenes con fondo: se han de exportar en formato jpg.
Seleccione la imagen.
ver selección de imagen
Vaya al panel de vínculos.
ver panel vínculos
Busque la imagen en la carpeta Links.
ver carpeta
Ábrala en photoshop y modifique lo que sea necesario (Corte, estructura, etc.)
ver photoshop
Y expórtela para web, Archivo > Exportar > Guardar para web,a 72ppp en formato jpg, con los tamaños necesarios y la nomenclatura.
ver parametros exportación jpg
Imagenes sin fondo.
Seleccione la imagen.
ver selección de imagen
Exportela en png en una resolución 1600ppp.
ver exportación png
Ábrala en photoshop y modifique lo que sea necesario (Corte, estructura, etc.)
ver photoshop
Y expórtela para web a 72ppp en formato png transparente, con los tamaños necesarios y la nomenclatura.
ver exportación png photoshop
Se guarda en un repositorio (GIT) las versiones de los archivos. Ruta: televes-static-web\02_Infoteleves
Primero se ha de crear una carpeta del idioma.
ver carpeta idioma
Busca en los anteriores meses las secciones del info que tienes en el indesign y guarda los archivos en la nueva carpeta.
ver carpeta con archivos
Modifica los archivos con los datos del indesign.
Guarda en el respositorio la versión. Recuerda siempre hacer antes de un "git push" un "git pull".
ver pantalla Git Bash
Las imagenes se han de guardan en las diferentes rutas.
Carátulas
Ruta carátula: \\TVES4\www\produccion\html\admin_web\files\info-caratulas
Guardar archivo con la nomenclatura correcta.
ver ejemplo Carpeta info-caratulas
Resto de imagenes
Ruta resto imagenes: \\TVES4\www\produccion\html\admin_web\files\infos
Se ha de crear una carpeta y guardar todos los archivos
Nomenclatura de carpeta: info"Número del info"
Ejemplo: info170
ver ejemplo interior Carpeta
Ahora tendremos que crear los archivos en el gestor web. Ruta: http://tves4/admin_web/index.php
Seleccionar en el menú de la izquierda InfoTeleves > Nuevo InfoTeleves.
ver Menú lateral
Introduce los datos - Inciales y luego botón de guardar.
Título
Estructura: InfoTeleves "Número del info" "Mes del info"
Ejemplo: InfoTeleves 170 (Septiembre)
Número de info
Fecha
Estructura: mm/yyyy
Ejemplo: 09/2019
Vista previa Info: Ubicación de la carátula.
Idioma
Introduce los datos - Avanzados y luego botón de guardar.
Al guardar aparecerán nuevos datos a rellenar.
Enlace a pdf
Ubicación del pdf del info.
Secciones
Se han de añadir todas las secciones necesarias.
Hacer click en "Mostrar/Ocultar bloques vacíos"
ver botón Mostrar/Ocultar bloques vacíos
Darle al botón "Editar" en la sección que se quiera añadir
ver botón Editar sección
Rellenar los datos
Título
Título de la sección en el Indesign.
Posición
Estructura: nn
Ejemplo: 01
Siempre que hagais cambios recordar darle al botón de guardar.
El código fuente tiene que modificarse en local y subir al espacio contenido de la edición de una sección. Y clicar en el botón guardar.
ver ejemplo Código en una sección
Visualizar resultado
Seleccionar en el menú de la izquierda InfoTeleves > Listar infoTeleves.
ver Menú lateral
Organizar la tabla por "Número de info" y clicar al botón "Ver"
Visualizar lista ordenada
Nota: Algunos de los códigos no se ven (links, carrousel, etc.)
Cuando se quiera publicar el infoTeleves edite el info dentro de WEBADMIN, seleccione "Publicado" en "Estado" y guarde.
ver ejemplo de Estado
Se emplean 2 familias:
CSS Classes:
.font-open-sans Fuerza Open Sans Font
.font-raleway Fuerza Raleway Font
| Color | CSS | Descripción |
|---|---|---|
| #666666 | body |
Color del texto por defecto |
| #f6a400 | .text-orange |
Texto en naranja para destacados |
| #ffffff | .text-white |
Texto en color blanco (tablas fondo oscuro) |
| #414141 | h1,h2,h3,h4,h5,h6 |
Texto en gris, empleado para títulos y subtítulos. |
El orden de las secciones determina el color de fondo, impares blanco (sección 1), pares gris claro (sección 2).
| Color | CSS | Descripción |
|---|---|---|
| #ffffff | body |
Color por defecto fondo sección 1 |
| #F8F8F8 | .bkg-g2 |
Color fondo sección 2 |
| Color | CSS | Descripción |
|---|---|---|
| #e5e5e5 | section |
Color del borde en el cambio de sección, incluido en la parte de abajo de la sección 1 (fondo blanco) |
<h2>Titulo 1:<\h2><h3>Titulo 2:<\h3>
Cualquier cita ha de ser incluida como destacada
Ejemplo de citaLorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since
<p class="texto-destacado"> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since </p>
Todos los links tienen que seguir las mismas reglas
Ejemplo de link Código Html<p> <a href="http://www.televescorporation.com" title="www.televescorporation.com">www.televescorporation.com</a> </p>
Las imagenes pueden incluirse de diferentes formas (tamaño completo, para carrusel, etc). Todas las imagenes tienen que contener un link hacia la imagen original. Las imagenes sin fondo (producto o diagramas), si se han de incluir en el fondo gris, deben estar en png y con fondo transaparente.
Exportación de imagen Carátula y Anuncio
Primero se ha de abrir el archivo del info en formato indesign.
Si no tiene activado el espacio de trabajo, seleccione Ventana > Espacio de trabajo > [Aspectos esenciales clásicos].
Seleccione el icono de página en la barra de Herarmientas.
En el desplegable "Reglas de página flotante" de la barra de página seleccionar "Escala".
En el desplegable "A4" de la barra de página seleccionar "caratula" o "anuncio" según el archivo que tenga que exportar. Si no tiene esas medidas predeterminadas, deberá incluirlas entrando en la opción "a medida..." y añadiendo los tamaños, caratula: 211,667 mm x 299,861mm y anuncio: 423,333mm x 618,772mm.
Para exportar la imagen seleccione Archivo > Exportar, seleccione el formato "jpg" en el desplegable y ponga la nomenclatura correcta y "Guardar".
En el panel de exportación añada el número de la página en el "Rango:", en "Imagen" seleccione "Calidad: Máxima", "Resolución (ppp): 72" y "Exportar".










Nomenclatura
Carátulas La carátula se debe subir, manualmente y por idioma, al directorio /files/info-caratulas/ .
La forma de nombrar los archivos es la siguiente: Estructura: caratula-xx(x)-yy.jpg
Ejemplo: caratula-80-pt.jpg
Dónde: xx(x) equivale al número del info yy equivale a las dos letras del idioma
Imágenes Las imágenes se subiran del siguiente modo:
Estructura: info-xx(x)-yy-zz.aaa
Ejemplo: info-170-es-01.jpg
Dónde:
xx(x) equivale al número del info
yy equivale a las dos letras del idioma
zz equivale al número de imagen con dos dígitos
aaa equivale a la extensión de la imagen
Si por idiomas existen distintas imágenes, se guardarán en el mismo directorio, pero se nombrarán con su propio número de info, su propio idioma y en cada idioma, el número de imagen volverá a comenzar en 01. Anuncios de la página final. Se subirán como una captura del info en pdf, tamaño A4.
Tamaños de imagen
Carátula (ancho 600px / alto 850px) Son las carátulas en miniatura del menú de info Televés.
Original (ancho 1200px) Son las imagenes que se visualizan al hacer click, creadas para poder visualizar mejor las imagenes pequeñas incluidas en la web.
Min (ancho 800px) Son las imagenes que se incluyen en carrusel y en formato columnas, imagenes más pequeñas.
Max (ancho 1600px) Son las imagenes que se incluyen a tamaño completo de la web, también incluimos los anuncios.
Nomenclatura: debe incluirse al final de la imagen el prefijo -max o -min. Ejemplo: info-170-es-01-max.jpg / info-170-es-01-min.jpg
Tipos de imagen
Imagenes a tamaño completo
Ejemplo - ver en página
<div class="row padding-top-10"> <div class="col-sm-12 padding-top-10"> <a href="https://docs.televes.com/web/infos/info169/info-169-es-01-max.jpg" title="Concluye Smart Assist, proyecto tecnológico de ámbito sociosanitario que ayuda a colectivos desfavorecidos"> <img src="https://docs.televes.com/web/infos/info169/info-169-es-01-max.jpg" class="img-responsive" alt="Concluye Smart Assist, proyecto tecnológico de ámbito sociosanitario que ayuda a colectivos desfavorecidos"> </a> </div> </div>
Imagenes para carrusel
Ejemplo - ver en página
<a class="lightbox" href="/files/infos/info169/info-169-es-13-min.jpg" data-plugin-options='{"type":"image"}'>
<img class="img-responsive" src="/files/infos/info169/info-169-es-13-min.jpg" alt="" />
</a>
Imagen para sección INSTALACIÓN DESTACADA Se ha de incluir el logo de la empresa que desarrolla esa instalación, en la parte superior derecha de la fotografía. Descargar plantilla
Ejemplo - ver en página
Siguiendo la estructura de Boostrap simplificada, la maqueta consta de filas row y columnas col-sm-*
.rowcol-sm-12Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
<div class="row"> <div class="col-sm-12"> <p class="text-1"> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum. </p> </div> </div>
col-sm-6 en el <div> de cada columna.Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
<div class="row"> <div class="col-sm-6"> <p class="text-1"> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. </p> </div> </div> <div class="row"> <div class="col-sm-6"> <p class="text-1"> It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum. </p> </div> </div>
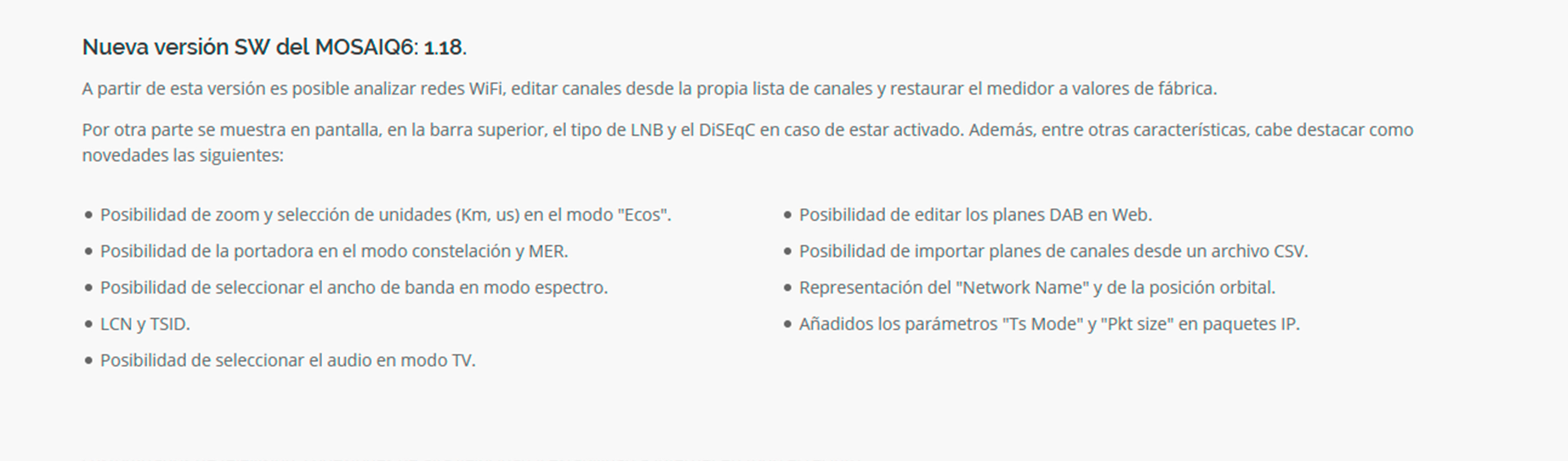
Existen 3 tipos de lista con punto, númericas y de procesos.
La enumeración por puntos se genera con listas (<ul><li> - hmtl): puede ser de 1 o 2 columnas columnize-2

<ul class="columnize-2 sin-divisor padding-15"> <li> Posibilidad de zoom y selección de unidades (Km, us) en el modo "Ecos". </li> <li> Posibilidad de la portadora en el modo constelación y MER. </li> <li> Posibilidad de seleccionar el ancho de banda en modo espectro. </li> <li> LCN y TSID. </li> <li> Posibilidad de seleccionar el audio en modo TV. </li> <li> Posibilidad de editar los planes DAB en Web. </li> <li> Posibilidad de importar planes de canales desde un archivo CSV. </li> <li> Representación del "Network Name" y de la posición orbital. </li> <li> Añadidos los parámetros "Ts Mode" y "Pkt size" en paquetes IP. </li> </ul>
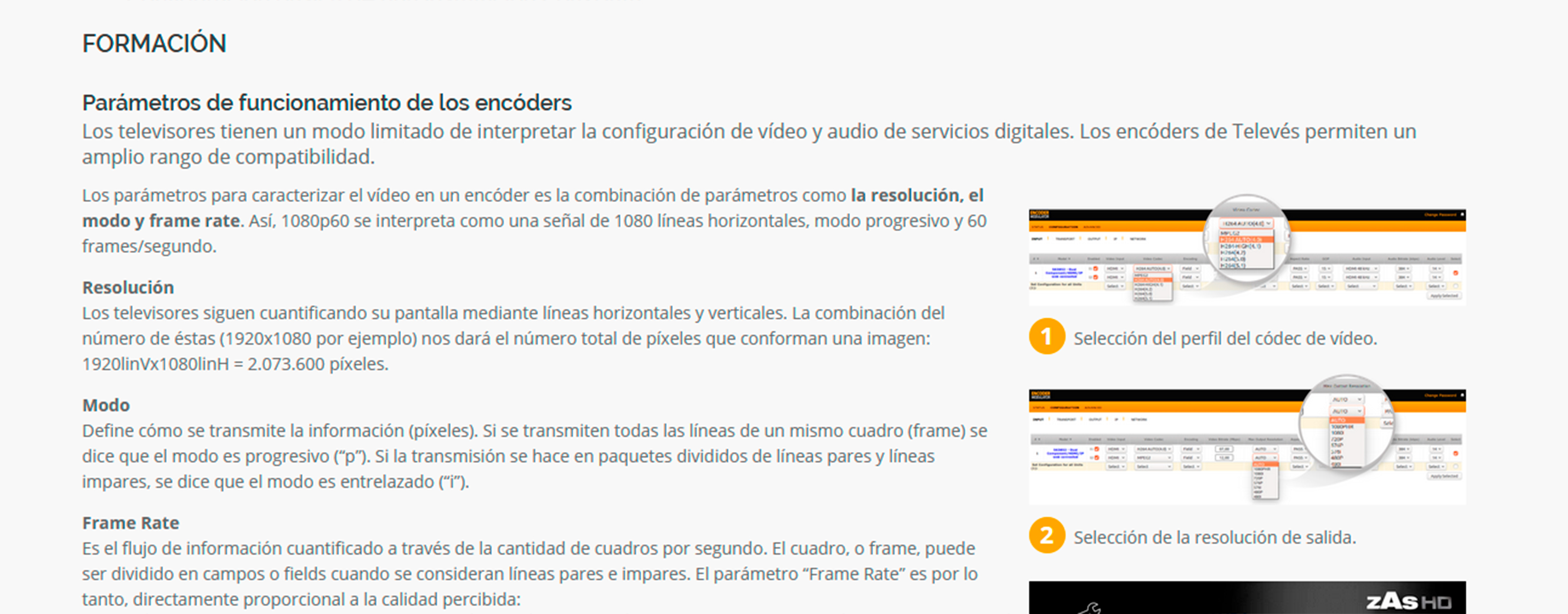
La enumeración por números se genera con divs y labels:
Ejemplo de lista por números · lista en fila - ver en página
<div class="col-md-4 col-xs-12">
<a class="lightbox" href="https://docs.televes.com/web/infos/info159/info-159-es-06-1.jpg" data-plugin-options="{"type":"image"}">
<img class="img-responsive" src="https://docs.televes.com/web/infos/info159/info-159-es-06-1.jpg">
</a>
<p>
<label class="step-circle-infoteleves">1</label>
Selección del perfil del códec de vídeo.
</p>
<a class="lightbox" href="https://docs.televes.com/web/infos/info159/info-159-es-06-2.jpg" data-plugin-options="{"type":"image"}">
<img class="img-responsive" src="https://docs.televes.com/web/infos/info159/info-159-es-06-2.jpg">
</a>
<p>
<label class="step-circle-infoteleves">2</label>
Selección de la resolución de salida.
</p>
<a class="lightbox" href="https://docs.televes.com/web/infos/info159/info-159-es-07-1.jpg" data-plugin-options="{"type":"image"}">
<img class="img-responsive padding-top-10" src="https://docs.televes.com/web/infos/info159/info-159-es-07-1.jpg">
</a>
<p>
<label class="step-circle-infoteleves">3</label>
zAs HD generando diferentes tipos de resoluciones: 576i, 576p, 720p, 1080i,1080p.
</p>
</div>
Ejemplo de lista por números · lista en columna - ver en página

<div class="row padding-top-10"> <div class="col-sm-6"> <div class="col-sm-12"> <label class="step-circle-infoteleves">1</label> </div> <div class="col-sm-8"> <a href="https://docs.televes.com/web/infos/info169/info-169-es-15-min.jpg" title="AVANT X" target="_blank"> <img src="https://docs.televes.com/web/infos/info169/info-169-es-15-min.jpg" class="img-responsive" alt="AVANT X"> </a> </div> <div class="col-sm-4"> <p class="text-center"> CONFIGURACIÓN<br> DE FILTRADO V/UHF 1 </p> </div> <div class="col-sm-12"> <p class="margin-top-30"> Para acceder a la configuración de la primera entrada basta con presionar <i class="fa fa-square text-black"></i> en el mando programador (tras haber seleccionado la alimentación de cada entrada) </p> </div> </div> <div class="col-sm-6"> <div class="col-sm-12"> <label class="step-circle-infoteleves">2</label> </div> <div class="col-sm-8"> <a href="https://docs.televes.com/web/infos/info169/info-169-es-16-min.jpg" title="AVANT X" target="_blank"> <img src="https://docs.televes.com/web/infos/info169/info-169-es-16-min.jpg" class="img-responsive" alt="AVANT X"> </a> </div> <div class="col-sm-4"> <p class="text-center"> <i class="fa fa-caret-up text-black"></i><i class="fa fa-caret-down text-black"></i><br> CANAL DE ENTRADA INICIAL </p> </div> <div class="col-sm-12"> <p class="margin-top-30"> Para seleccionar el canal de entrada, presionamos <i class="fa fa-circle text-black"></i> y mediante las teclas <i class="fa fa-caret-up text-black"></i> y <i class="fa fa-caret-up text-down"></i> lo elegimos. </p> </div> </div> </div>
La enumeración por proceso se genera con un listado de botones numéricos que crean diferentes páginas al clicar:
Ejemplo de lista por procesos - ver en página
<div class="col-sm-12 col-xs-12"> <ul class="process-steps nav nav-tabs nav-justified"> <li class="col-xs-2"> <a href="#step1" data-toggle="tab" aria-expanded="false">1</a> </li> <li class="col-xs-2"> <a href="#step2" data-toggle="tab" aria-expanded="false">2</a> </li> <li class="col-xs-2"> <a href="#step3" data-toggle="tab" aria-expanded="false">3</a> </li> <li class="col-xs-2 active"> <a href="#step4" data-toggle="tab" aria-expanded="true">4</a> </li> <li class="col-xs-2"> <a href="#step5" data-toggle="tab" aria-expanded="false">5</a> </li> <li class="col-xs-2"> <a href="#step6" data-toggle="tab" aria-expanded="false">6</a> </li> </ul> <div class="tab-content margin-top-30"> <div role="tabpanel" class="tab-pane" id="step1"> <div class="row"> <div class="col-sm-12 col-xs-12"> <h4 class="padding-bottom-10 text-center"><b>1. PREPARACIÓN DE LA FIBRA</b>(Pelado) </div> </div> </div> <div role="tabpanel" class="tab-pane" id="step2"> <div class="row"> <div class="col-sm-12 col-xs-12"> <h4 class="padding-bottom-10 text-center"><b>2. PROCESO DE LIMPIEZA</b></h4> </div> </div> </div> <div role="tabpanel" class="tab-pane" id="step3"> <div class="row"> <div class="col-sm-12 col-xs-12"> <h4 class="padding-bottom-10 text-center">3. PROCESO DE CORTE</h4> </div> </div> </div> <div role="tabpanel" class="tab-pane active" id="step4"> <div class="row"> <div class="col-sm-12 col-xs-12"> <h4 class="padding-bottom-10 text-center">4. PROCESO DE AJUSTE DE LA FUSIONADORA</h4> </div> </div> </div> </div> </div>
| Columna 1 | Columna 2 | Columna 3 | Columna 4 |
|---|---|---|---|
| valor 1 | Valor 2 | valor 3 | Valor 4 |
| valor 1 | Valor 2 | valor 3 | Valor 4 |
| valor 1 | Valor 2 | valor 3 | Valor 4 |
<table class="table table-bordered"> <thead> <tr> <th>Columna 1 </th> <th>Columna 2 </th> <th>Columna 3 </th> <th>Columna 4 </th> </tr> </thead> <tbody> <tr> <td>Valor 1 </td> <td>Valor 2 </td> <td>Valor 3 </td> <td>Valor 4 </td> </tr> <tr> <td>Valor 1 </td> <td>Valor 2 </td> <td>Valor 3 </td> <td>Valor 4 </td> </tr> <tr> <td>Valor 1 </td> <td>Valor 2 </td> <td>Valor 3 </td> <td>Valor 4 </td> </tr> <tr> <td>Valor 1 </td> <td>Valor 2 </td> <td>Valor 3 </td> <td>Valor 4 </td> </tr> </tbody> </table>
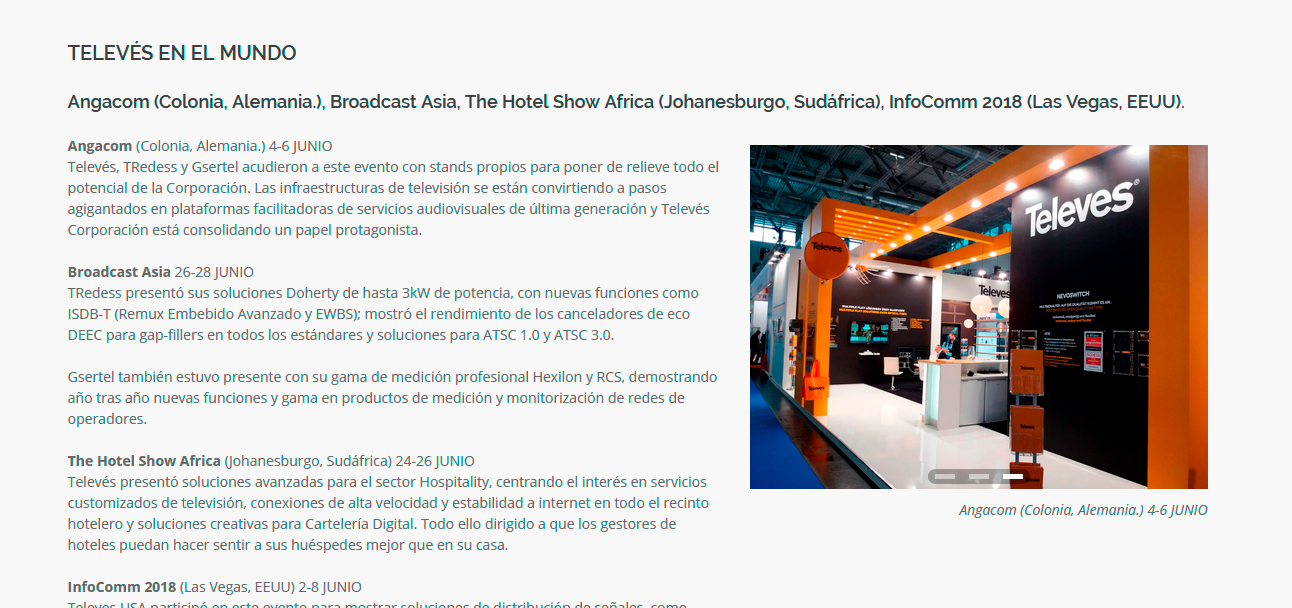
El carrusel (slider) de fotografías, se crea vía owl carousel (javascript)
Ejemplo de carrusel - ver en página
<div class="owl-carousel buttons-autohide controlls-over nomargin owl-theme owl-carousel-init" data-plugin-options="{"items": 1, "autoPlay": 4500, "autoHeight": false, "navigation": true, "pagination": true, "transitionStyle":"fade", "progressBar":"false"}" style="opacity: 1; display: block;">
<div class="owl-wrapper-outer">
<div class="owl-wrapper" style="width: 2748px; left: 0px; display: block; transition: all 0ms ease 0s; transform: translate3d(-458px, 0px, 0px); transform-origin: 687px center 0px; perspective-origin: 687px center;">
<div class="owl-item" style="width: 458px;">
<a class="lightbox" href="https://docs.televes.com/web/infos/info166/info-166-es-11.jpg" data-plugin-options="{"type":"image"}">
<img class="img-responsive" src="https://docs.televes.com/web/infos/info166/info-166-es-11.jpg" alt="">
</a>
</div>
<div class="owl-item" style="width: 458px;">
<a class="lightbox" href="https://docs.televes.com/web/infos/info166/info-166-es-11-b.jpg" data-plugin-options="{"type":"image"}">
<img class="img-responsive" src="https://docs.televes.com/web/infos/info166/info-166-es-11-b.jpg" alt="">
</a>
</div>
<div class="owl-item" style="width: 458px;">
<a class="lightbox" href="https://docs.televes.com/web/infos/info166/info-166-es-11-c.jpg" data-plugin-options="{"type":"image"}">
<img class="img-responsive" src="https://docs.televes.com/web/infos/info166/info-166-es-11-c.jpg" alt="">
</a>
</div>
</div>
</div>
<div class="owl-controls clickable">
<div class="owl-pagination">
<div class="owl-page">
<span class="">
</span>
</div>
<div class="owl-page active">
<span class="">
</span>
</div>
<div class="owl-page">
<span class="">
</span>
</div>
</div>
<div class="owl-buttons">
<div class="owl-prev">
<i class="fa fa-angle-left">
</i>
</div>
<div class="owl-next">
<i class="fa fa-angle-right">
</i>
</div>
</div>
</div>
</div>
<p class="nomargin pull-right">
<em>
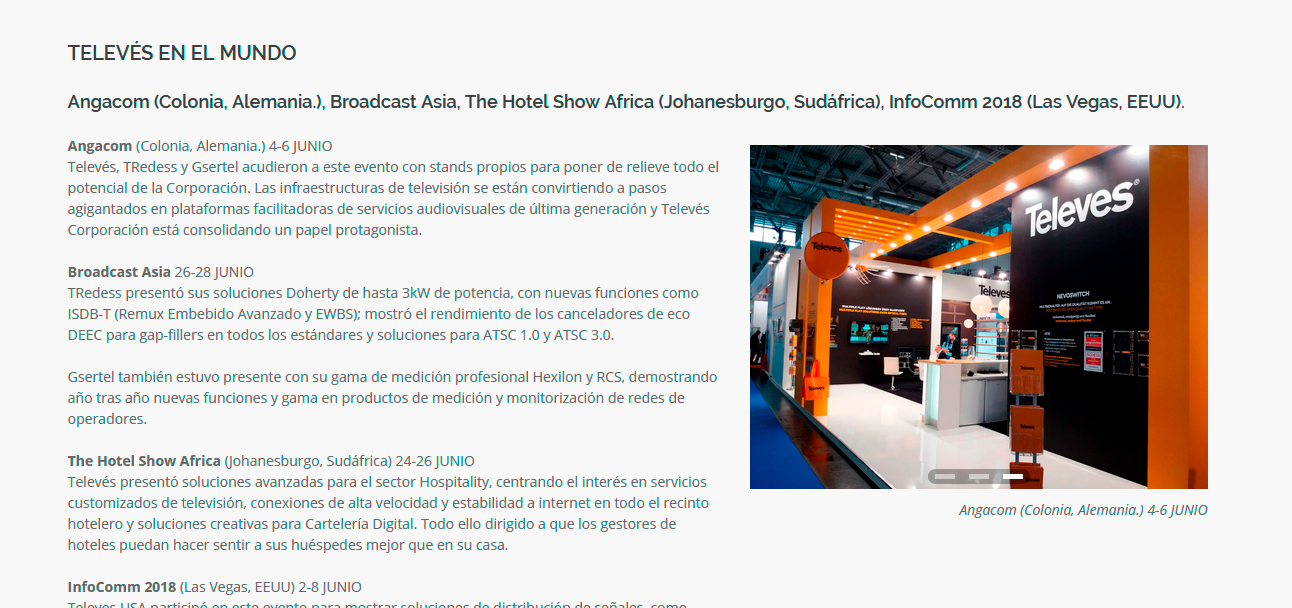
Angacom (Colonia, Alemania.) 4-6 JUNIO
</em>
</p>
Recopilatorio de classes empleadas en el CSS
| Class | Description | Class | Description |
|---|---|---|---|
.text-center |
Fuerza el centrado del texto | .nomargin |
Fuerza el no margins |
.nopadding-left |
Fuerza el no padding left | .nomargin-left |
Fuerza el no nomargin left |
.nopadding-right |
Fuerza el no padding right | .nomargin-left |
Fuerza el no nomargin left |
.nopadding-top |
Fuerza el no padding top | .nomargin-left |
Fuerza el no nomargin left |
.nopadding-bottom |
Fuerza el no padding bottom | .nomargin-left |
Fuerza el no nomargin left |
.noborder |
Fuerza el no border | .lowercase |
Fuerza el text a lowercase |
.noradius |
Fuerza el a radius 0 | .uppercase |
Fuerza el text a uppercase |
| Class | Descripción | Class | Descripción | |
|---|---|---|---|---|
.margin-top-0 |
Fuerza el margin top a 0px | .margin-bottom-0 |
Fuerza el margin bottom a 0px | |
.margin-top-3 |
Fuerza el margin top a 3px | .margin-bottom-3 |
Fuerza el margin bottom a 3px | |
.margin-top-6 |
Fuerza el margin top a 6px | .margin-bottom-6 |
Fuerza el margin bottom a 6px | |
.margin-top-8 |
Fuerza el margin top a 8px | .margin-bottom-8 |
Fuerza el margin bottom a 8px | |
.margin-top-10 |
Fuerza el margin top a 10px | .margin-bottom-10 |
Fuerza el margin bottom a 10px | |
.margin-top-20 |
Fuerza el margin top a 20px | .margin-bottom-20 |
Fuerza el margin bottom a 20px | |
.margin-top-30 |
Fuerza el margin top a 30px | .margin-bottom-30 |
Fuerza el margin bottom a 30px | |
.margin-top-40 |
Fuerza el margin top a 40px | .margin-bottom-40 |
Fuerza el margin bottom a 40px | |
.margin-top-50 |
Fuerza el margin top a 50px | .margin-bottom-50 |
Fuerza el margin bottom a 50px | |
.margin-top-60 |
Fuerza el margin top a 60px | .margin-bottom-60 |
Fuerza el margin bottom a 60px | |
.margin-top-80 |
Fuerza el margin top a 80px | .margin-bottom-80 |
Fuerza el margin bottom a 80px | |
.margin-top-100 |
Fuerza el margin top a 100px | .margin-bottom-100 |
Fuerza el margin bottom a 100px | |
.margin-top-130 |
Fuerza el margin top a 130px | .margin-bottom-130 |
Fuerza el margin bottom a 130px | |
.margin-top-150 |
Fuerza el margin top a 150px | .margin-bottom-150 |
Fuerza el margin bottom a 150px | |
.margin-top-180 |
Fuerza el margin top a 180px | .margin-bottom-180 |
Fuerza el margin bottom a 180px | |
.margin-top-200 |
Fuerza el margin top a 200px | .margin-bottom-200 |
Fuerza el margin bottom a 200px | |
.margin-left-0 |
Fuerza el margin left a 0px | .margin-right-0 |
Fuerza el margin right a 0px | |
.margin-left-3 |
Fuerza el margin left a 3px | .margin-right-3 |
Fuerza el margin right a 3px | |
.margin-left-6 |
Fuerza el margin left a 6px | .margin-right-6 |
Fuerza el margin right a 6px | |
.margin-left-8 |
Fuerza el margin left a 8px | .margin-right-8 |
Fuerza el margin right a 8px | |
.margin-left-10 |
Fuerza el margin left a 10px | .margin-right-10 |
Fuerza el margin right a 10px | |
.margin-left-20 |
Fuerza el margin left a 20px | .margin-right-20 |
Fuerza el margin right a 20px | |
.margin-left-30 |
Fuerza el margin left a 30px | .margin-right-30 |
Fuerza el margin right a 30px | |
.margin-left-40 |
Fuerza el margin left a 40px | .margin-right-40 |
Fuerza el margin right a 40px | |
.margin-left-50 |
Fuerza el margin left a 50px | .margin-right-50 |
Fuerza el margin right a 50px | |
.margin-left-60 |
Fuerza el margin left a 60px | .margin-right-60 |
Fuerza el margin right a 60px | |
.margin-left-80 |
Fuerza el margin left a 80px | .margin-right-80 |
Fuerza el margin right a 80px | |
.margin-left-100 |
Fuerza el margin left a 100px | .margin-right-100 |
Fuerza el margin right a 100px |
| Class | Description | Class | Description |
|---|---|---|---|
.nopadding |
Fuerza el no paddings | .nomargin |
Fuerza el no margins |
.nopadding-left |
Fuerza el no padding left | .nomargin-left |
Fuerza el no nomargin left |
.nopadding-right |
Fuerza el no padding right | .nomargin-left |
Fuerza el no nomargin left |
.nopadding-top |
Fuerza el no padding top | .nomargin-left |
Fuerza el no nomargin left |
.nopadding-bottom |
Fuerza el no padding bottom | .nomargin-left |
Fuerza el no nomargin left |
.noborder |
Fuerza el no border | .lowercase |
Fuerza el text a lowercase |
.noradius |
Fuerza el a radius 0 | .uppercase |
Fuerza el text a uppercase |
Todas las preguntas frecuentes deben añadirse a la base de datos de la web.